If you’re looking to increase your accessibility using Google Tag Manager, you may want to consider UserWay’s AI-Powered Accessibility Solution. This guide will walk you through installing UserWay’s Google Tag Manager accessibility widget – to ensure ADA compliance.
Step 1: Register your Google Tag Manager with UserWay
First, if you don’t have a UserWay account, create one by registering on UserWay.org. Go to the top of the page and click on the “Start Free Trial” button. Follow all the registration steps.
Once you’ve completed all the listed steps, you will receive a welcome email with your ‘Sign In’ details. Grab the email and password from the welcome email sent to you, which you’ll use to login into your UserWay dashboard.
Next, in order to sign in to your UserWay dashboard, go to manage console, type in your email address and password, and then click “Login.” Once you’re logged in, you will see your “Account ID’ at the top of the page – go ahead and copy it.
Step 2: Install the UserWay Widget on Google Tag Manager
Before installing the UserWay widget, ensure you’ve already installed Google Tag Manager on your website.
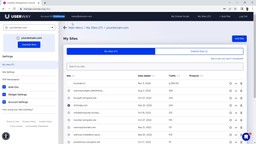
To select the account where you want to install the UserWay accessibility widget, go to the Tag Manager home page. Look at the center of the page; below “Accounts” and your company name, you’ll see “Container Name” – click on the container name link text just below that to access your Workspace.
You will be prompted to a new page – this is your Workspace, which is similar to a dashboard. In the menu on the left-hand side, scroll down the list to the bottom and click “Templates.”
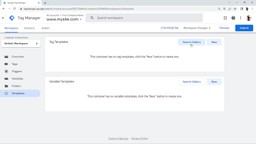
Now that you’re on the templates page, you’ll notice two sections: “Tag Templates” and “Variable Templates.” Go to Tag Templates, and move to the right-hand side of that section. Go ahead and click “Search Gallery.”
A list will appear on the right-hand side of your page. Glance through it. If you don’t see “Accessibility by UserWay” in the tag template list, click on the magnifying glass icon at the top right and type “UserWay.”
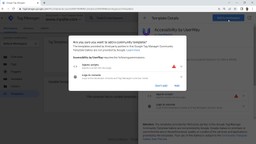
Click on the resulting “Accessibility by UserWay” template item in the list area. Then, in the “Template Details” pop-up, go to the top right, and click on the “Add to Workspace” button. A confirmation window will pop up. Click on “Add” in the lower right-hand corner.
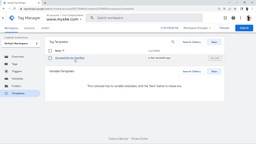
You’re now back on the Templates page. You should see “Accessibility by UserWay” in the Tag Templates area – click on it.
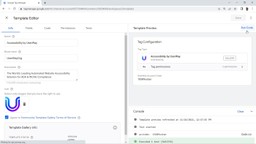
You’re now on the Template Editor page. You’ll see the Template Preview on the right-hand side of your screen.
Move your mouse to the right in the Tag Configuration area and hover. A pencil “Edit” icon will appear – select it.
Step 3: Paste Your UserWay Account Code
Next, look under the “Accessibility by UserWay” item, located under “Tag Permissions.” A new field called “UserWay Account Code” will be there. Paste your “UserWay Account Code” in the empty field. Move your mouse above “Tag Configuration” to the “Template Preview” title and look right. Click on the “Run Code” link text. Then look above “Run Code,” and you’ll see a “Save button.” Click “Save.”
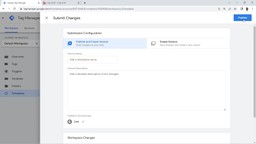
Go back to the Google Tag Manager dashboard, (also known as the Workspace), and close the “Template Editor.” On the top right of this page, click “Submit” and “Publish.” You’re all set!
Step 4: Preview and Customize Your Google Tag Manager Accessibility Widget
You can now preview your Google Tag Manager to ensure you’ve installed the UserWay widget correctly.
You can also customize your accessibility widget by signing in directly via the widget or going to UserWay.org and checking your dashboard there. Remember to hit “Save Settings,” before leaving the icon customization area.
For more extensive accessibility options, consider the UserWay Pro Widget to suit your needs better.